Dergicilik Kafası ile Web Mimarisi
 By H. Omer on December 15, 2017
By H. Omer on December 15, 2017
The Sense of Completion is a beautiful thing...
Printed publications have that property but websites usually don't. By their very nature, websites live in an ever expanding space which is almost impossible to fully consume. And the worst part is, once a story slides by, it is often impossible to find. Oh well... you won't even know it existed!
Another beautiful thing about magazines is that every month they have a certain theme... This again is hard to mimic in digital web. Sure a site can provide a solid structure to allow visitors to navigate between various categories but a "theme" is something else... An editorial package, unique set of articles from various categories packed for that single issue or book...
We think these are the admirable qualities of print and explored ways to bring them to web with QRLA.
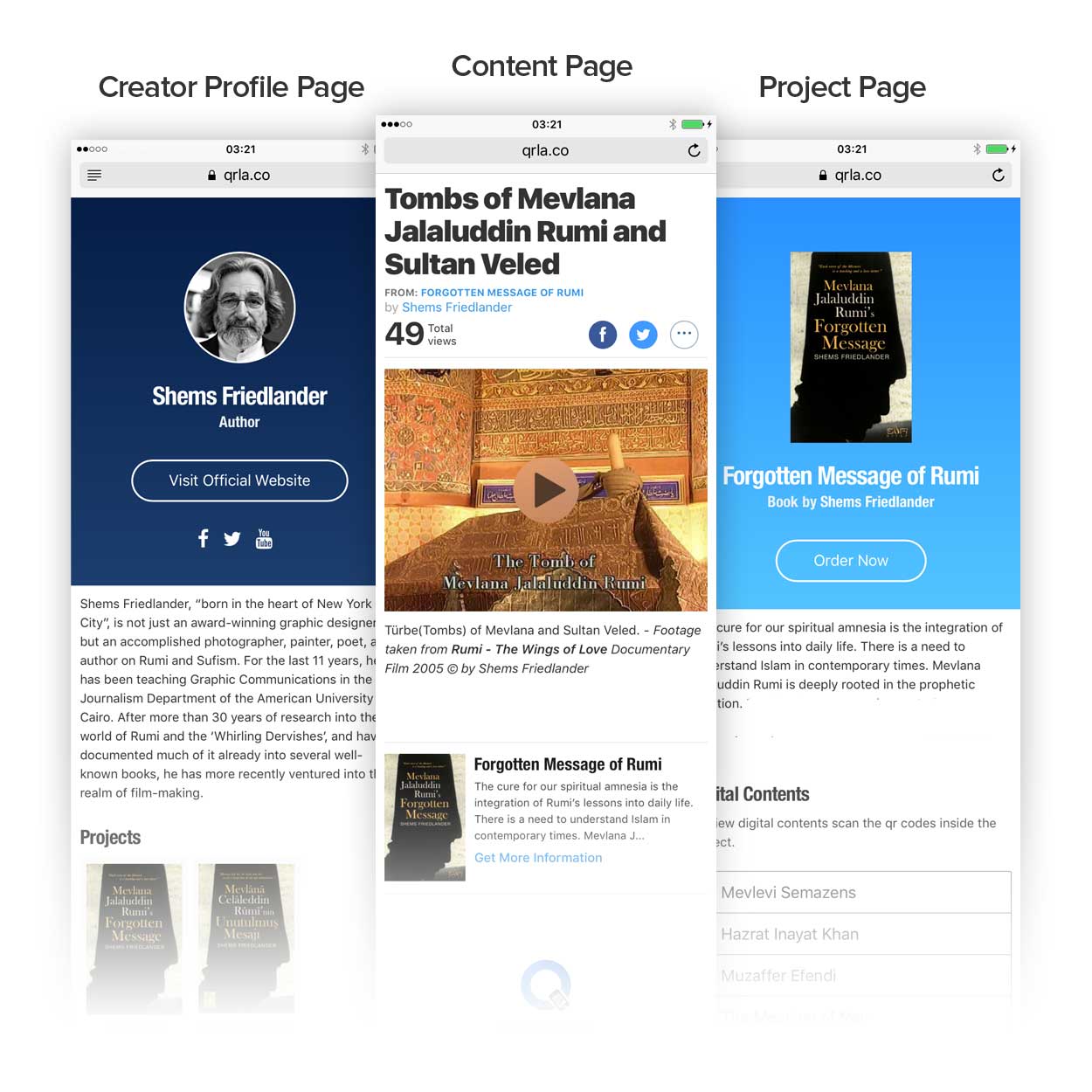
At its core, QRLA users create web pages that can easily be shared or accessed via scanning their built-in qrcodes. But QRLA is much more than this... QRLA provides a three facades for creators: Content Pages, Project Pages and Creator Profile page. Alltogether they provide readers a very structured approach to explore the brand and its digital editorial packs.

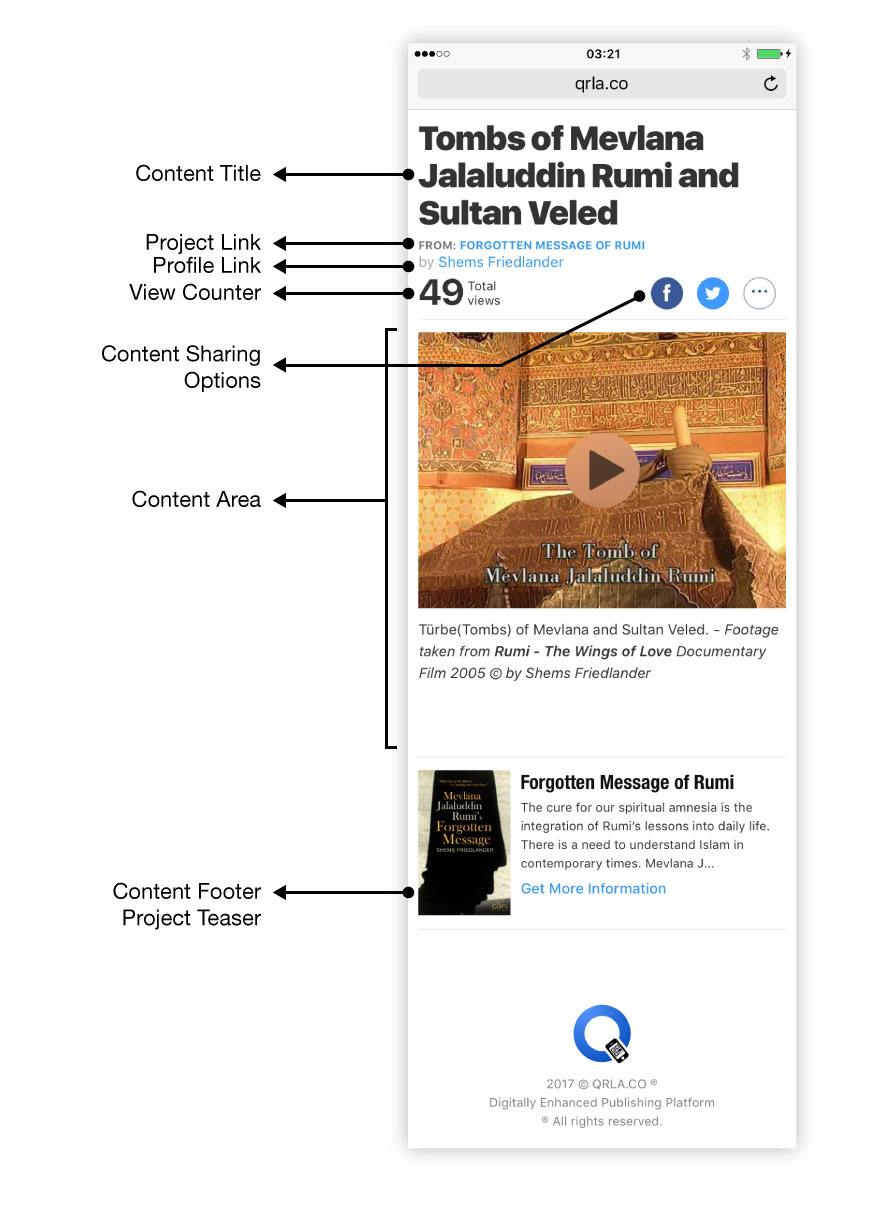
1. Content Pages

Content pages are the individual articles you create inside QRLA. They are the building blocks for digitally enhancing print materials and QRLA makes it a breeze to create them.
You don't need to deal with any domain and hosting services, database, or server setups. The QRLA Pages are ready and online out-of-the-box! And using easy to set page modules, you can create pages with zero coding skills.
So the reader scans the qrcode and directed to a Qrla page... Should we stop at this point? What if the reader wants to explore more about your content? This leads us to project and profile pages both of which can be accessed through links on header part of each page or at the footer of content pages. Let's start with project page.
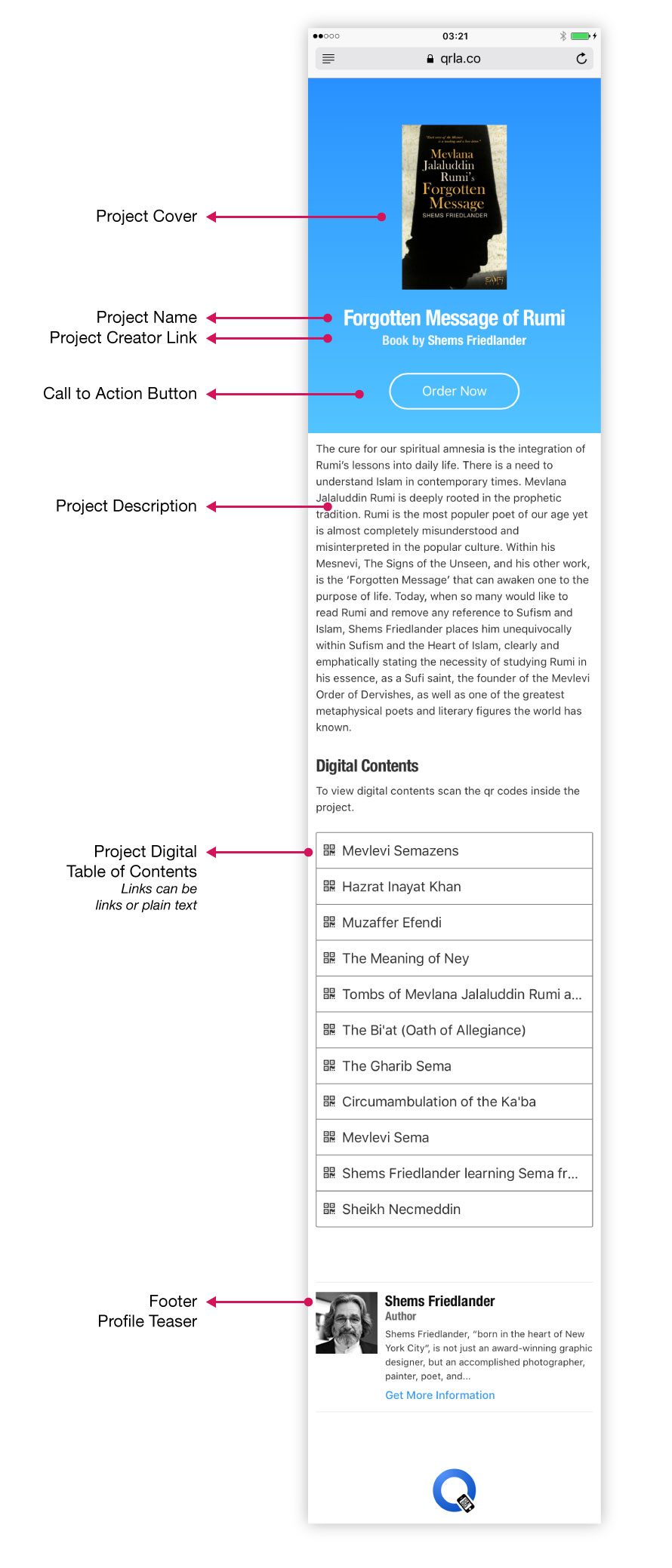
2. Project Page

Project pages give a context to readers for your content pages. Where does the content page belong to? What are the other digital articles inside the project page? How can I buy this project? All these questions are addressed inside project page. Creators can give external purchase links for the issue. Enable readers to view digital table of contents for that project with the option to make table of contents as links or static text.
In the case of a magazine, a project usually refers to an issue. In the case of a book author, a project usually refers to an individual book title.
But what if the reader wants to learn more about the actual magazine or author? Explore all of its issues/titles? This leads us to the final point of view which is profile pages.
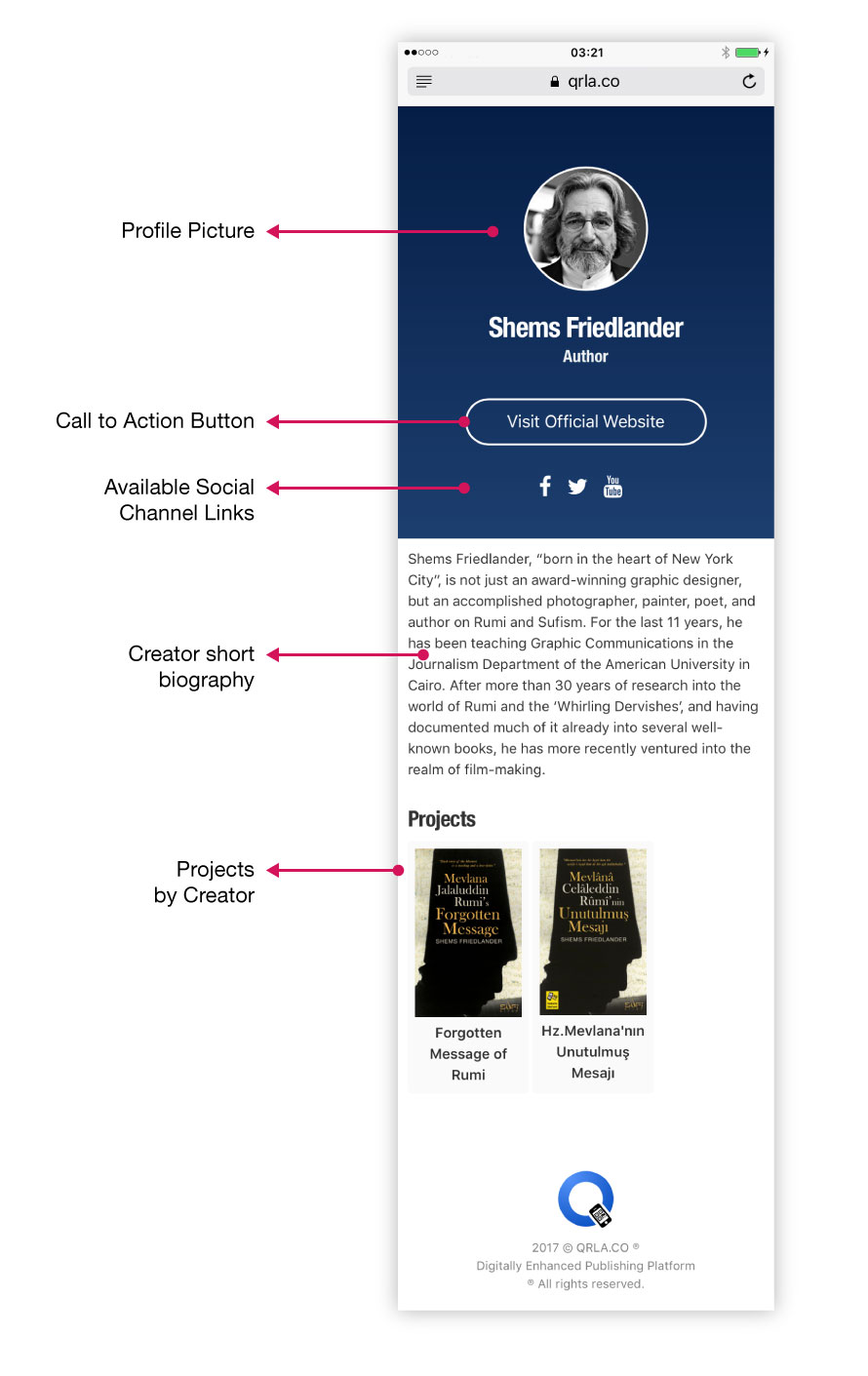
3. Creator Profile Page

A profile page is the highest rank object. It is designed to give readers the top most view to content for any user.
In the header area, readers can navigate to official website or social media channels of the user. Just below that there is an area that gives a description about the user and finally there is a section that lists all of the projects with their cover photos and link viewers to their respective project pages.
Show all Blog Posts